Listen for SoundCloud
A range of projects to improve the listening experience of SoundCloud which included a new listening page and a new collection area. We worked hard with the community as at the time the web app had over 175 million users every month.
Overview of the project
When I worked at SoundCloud, a major focus was the listening experience. This case study combines a few of those projects together, as they're closely related, such as the Embedded Player, the redesign of the Listen Page on the web and the new Collection feature.
Shortly before I joined the company, a complete redesign of the web app had launched which introduced a new interface and a brand direction. My first role was of a prototyper, where I used HTML, CSS and JavaScript to explore ideas with the design team. One of the first projects I worked on was the Embedded Player, with our designer Marcus. The SoundCloud Embedded Player was all over the internet, so it was important to nail the look and functionality. Because the Embedded Player had millions of impressions every day it was the entry point for many into the SoundCloud experience as well as being a strong brand asset. Prototyping was a big part of the design process with not only front-end technologies like BackboneJS but also using mock data and real APIs to get us a solid idea of the final result.
Working on a tricky area
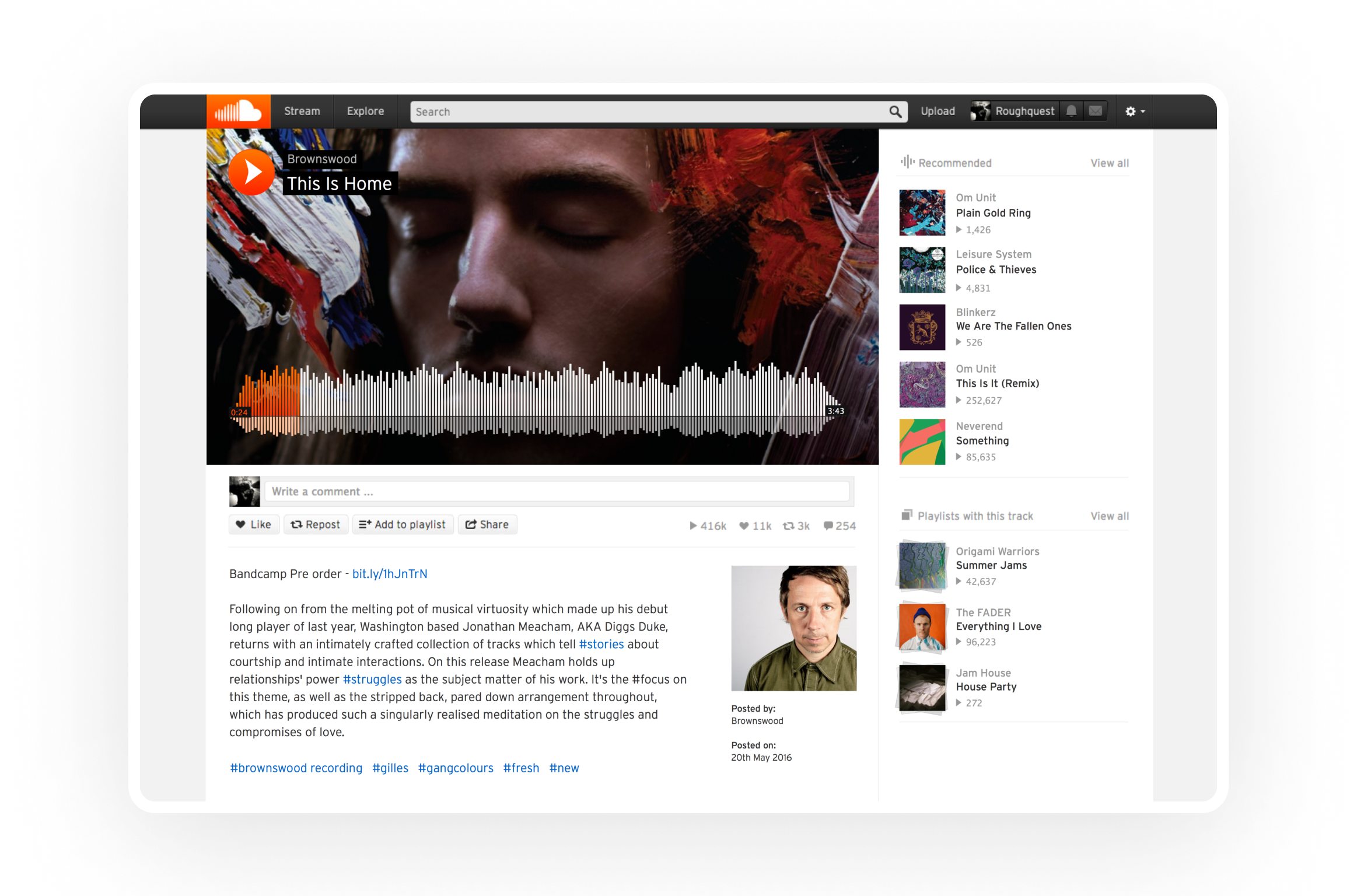
As well as the Embedded Player, another entry point for many into SoundCloud was our Listen Page on the web. Our mobile app had only recently been redesigned from the ground up so it was important for us that the Listen Page on the web had a similar look and feel. The new mobile app had a focus on the artwork, the waveform and a minimal interface. We were curious if some of those attributes could be brought over to the web.
SoundCloud has a very loyal fanbase so making changes to the Listen Page was tricky. There was a lot to think about. We had to consider the description, hashtags, recommended tracks, artwork, comments, metadata and the waveform. The waveform was important as it had been a fundamental part of SoundCloud's interface from the beginning. It was present in the new Embedded Player and the new mobile redesign and we felt it was something unique to SoundCloud, so we didn't want to lose it on the web.
Trying to bring alignment
What I'm showing here were earlier design explorations of the Listen Page for the web that put emphasis on the artwork and the waveform. We had much more information to display on the web, but with these designs, it felt like we were still bringing some alignment to the new Embedded play and the new mobile app. But even then, we faced challenging feedback from the community. Though we'd wanted more focus on the artwork, we had taken away the ability to see the artwork in its entirety.
We had underestimated how the Listen Page on the web was used and how it served a different purpose to the Embedded Player and the mobile app. It wasn't just a place for a listener to play the creator's music but it was an actual home on the web for the music itself. A place to upload, manage the metadata, read the comments, engage with listeners, and more. As a team, we continued to iterate on those learnings and push the Listen Page into what still remains there today.
Michael Nino Evensen — Designer & UX Consultant
“I worked with James when we worked together at SoundCloud and I think he is a fantastic product chameleon. Initially starting as a web front-end developer / prototyper for the web platform it quickly became clear that James had a keen sensibility for product design, and with this combination of deep technical understanding and a fearless constructively critical approach to designing me and James ended up having countless of deep feature, and product related, discussions across all of SoundCloud's products, both web and mobile. James is not only a fantastic designer but also an absolute stellar product person.”
Improving the listening experience
Another part of the listening experience was how people revisited tracks they loved. Other music services like Spotify and Apple Music were gaining ground so we knew this was an area to improve on. From the beginning, calling this feature “Collection” felt right to me as it felt close to collecting music on physical mediums in the real world. I kept that idea in mind when designing this feature on the web.
I make electronic music and knew the joy of buying vinyl records, crate digging and displaying my music collection at home. That played a big part in designing the experience of liking, collecting and listening to music on SoundCloud. We had already been pushing for a focus on artwork with the new Embedded Player, the new Listen Page and the new mobile redesign so it made sense to continue that for the new Collection feature. We really wanted to capture that feeling of buying, collecting and displaying vinyl records.
Product Design
UX
UI
Prototyping
Sketch